Cześć!
(naciśnij spację, żeby kontynuować)

Debugowanie
Dziś porozmawiamy o diagnozowaniu błędów.
Ale najpierw: czy istnieje program komputerowy,
który jest w 100% bezbłędny?
Jak zatem diagnozować błędy?

Narzędzia programisty!
Prawie każda przeglądarka internetowa ma w sobie bardzo zaawansowane narzędzia, które pomogą nam zrozumieć z czego składa się strona i w jaki sposób ona działa.
A konkretnie:
- Konsola: tam na bieżąco pojawiają się komunikaty o błędach
- Debugger: można sprawdzić krok po kroku, jak działa nasz skrypt
- Sieć: można sprawdzać komunikację z serwerem
- Bardziej zaawansowane narzędzia: profiler, analiza stosu, audyty itp
Konsola

Po co jest konsola?
Można tam wpisywać fragmenty kodu, żeby sprawdzić, co one robią.
Taki kod zostanie natychmiast wykonany przez przeglądarkę.
Można też wypisywać potrzebne dane.
W konsoli pojawiają się również komunikaty o błędach!
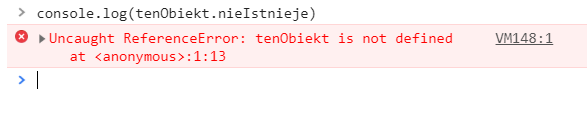
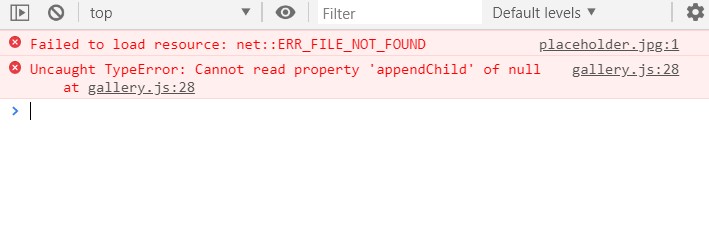
Przykładowe błędy

Zauważyłaś, że użyliśmy console.log?
Obiekt console służy programistkom do śledzenia różnych rzeczy w tworzonym programie
console posiada więcej metod, niż tylko log. Inne metody umożliwiają wypisywanie na konsolę błędów (error) i ostrzeżeń (warn), grupowanie komunikatów, wypisywanie informacji w tabelkach, mierzenie czasu pomiędzy wywołaniami itp. Pełny opis znajdziesz tutaj.
Zabawa z konsolą!
Wypisz w konsoli informację (console.log), ostrzeżenie (console.warn) oraz błąd (console.error). Następnie stwórz jakiś obiekt lub tablicę i wypisz jej zawartość do konsoli, używając metody console.table.

No dobra, ale co z błędami?
One też będą pojawiać się w konsoli, jeśli się trafią.
Spróbuj zaobserwować jakieś błędy!
Otwórz (najlepiej w osobnej zakładce) plik z przykładowym kodem, a następnie otwórz tam narzędzia deweloperskie.
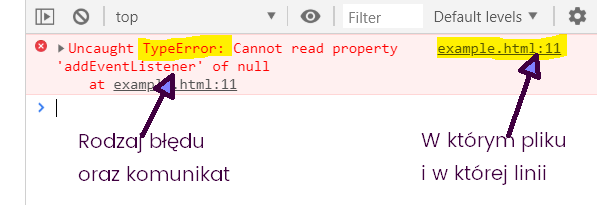
Anatomia błędu

Spróbuj kliknąć nazwę pliku
w komunikacie błędu
Co się wydarzyło?
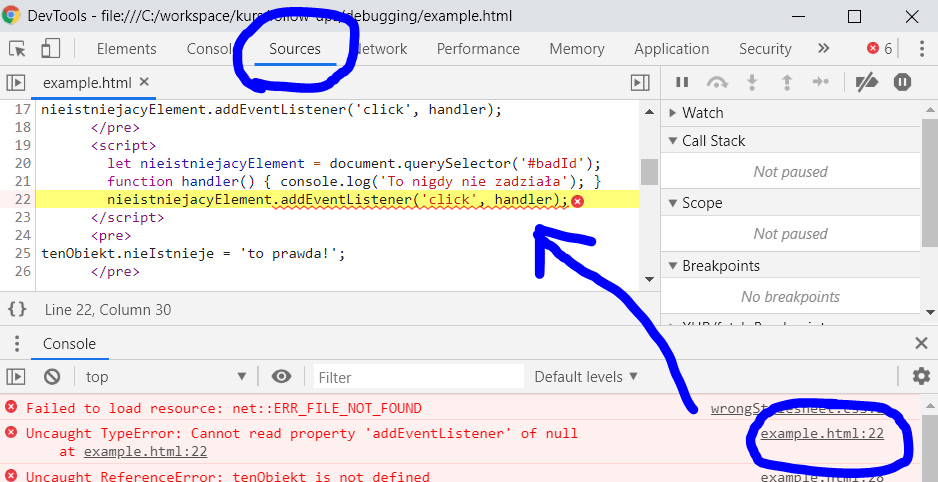
Narzędzia otworzyły się na zakładce "Sources"!

Zakładka "Sources" ("Źródła") pozwala przeglądać kod, z którego składa się badana strona internetowa, plik po pliku, tak jak programistka to ułożyła. Ale nie jest to jej jedyna funkcja...
Debugger

Gdy konsola nie wystarcza
Bywa, że wypisywanie różnych rzeczy w konsoli nie daje oczekiwanych efektów. Spróbuj przeanalizować taki kod:
let podgladanyObiekt = {
level: 1,
data: {
level: 2,
data: 0
}
};
for (let i = 0; i < 10; i++) {
podgladanyObiekt.data.data = i;
console.log(podgladanyObiekt.data);
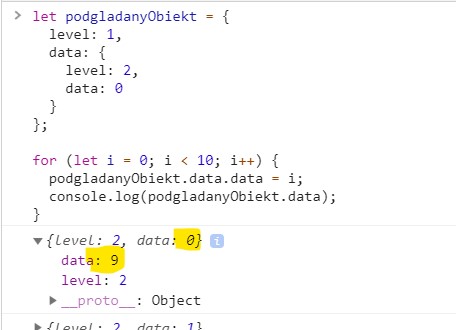
}Wklej kod z poprzedniego slajdu do konsoli i go uruchom. Popatrz, co pojawiło się w konsoli. Czy zauważyłaś coś dziwnego?
Wartości data są niespójne :-O

Wartość zależy od tego, kiedy się ją ogląda!?!

Co tu się odjavascriptowiło?

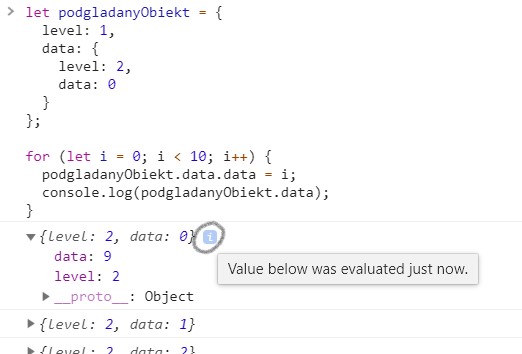
Wartości wypisywane w trakcie trwania pętli wyglądają dobrze, ale po zakończeniu pętli obiekt jest w swoim stanie końcowym. W efekcie, jeśli klikniesz w konsoli, żeby rozwinąć pełny widok obiektu, wartości pól będą odzwierciedlać stan końcowy, a nie stany pośrednie.
W podanym tutaj przykładzie nie wygląda to jak duży problem, bo faktyczne wartości i tak pojawiły się w konsoli, dzięki użyciu API console. Niestety w wielu przypadkach nie jest możliwe dodanie wpisów console.log.
Jak to obejść?

Do tego potrzebny jest debugger
- W zakładce "Sources" znajdź kod, który potrzebujesz zbadać
- Klikając obok numerów linii stwórz breakpointy
- Uruchom kod i zobacz, co się dzieje :-)
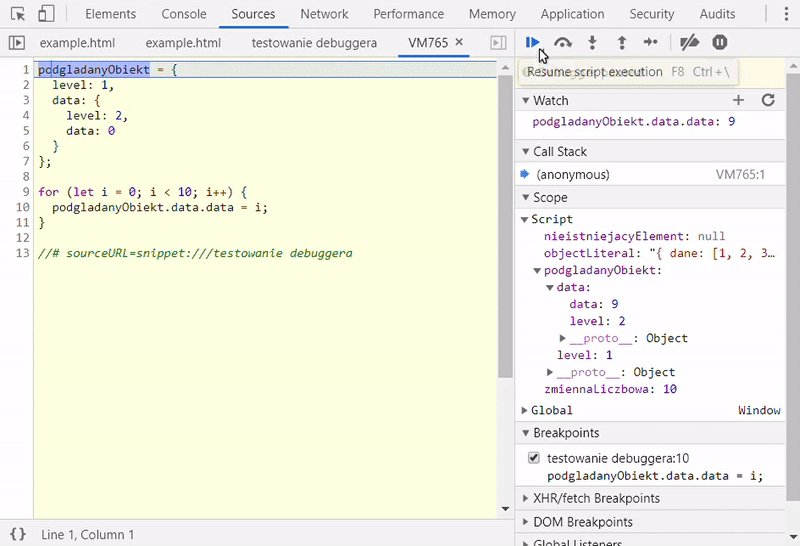
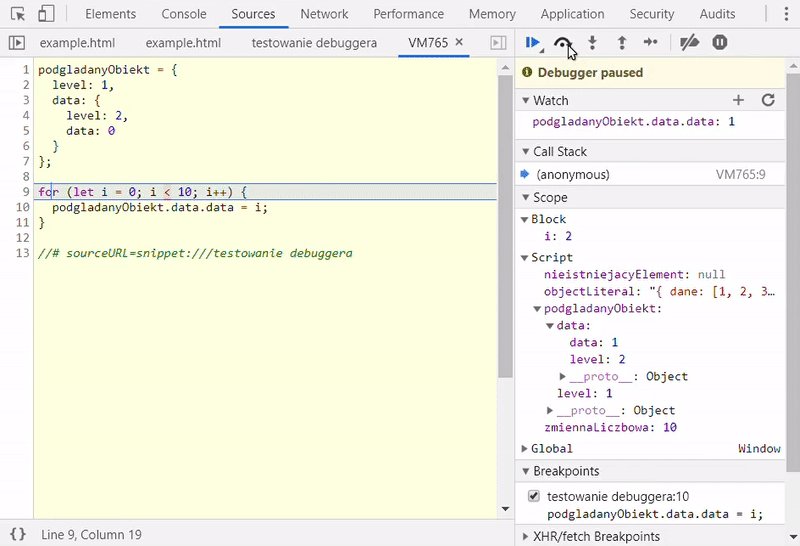
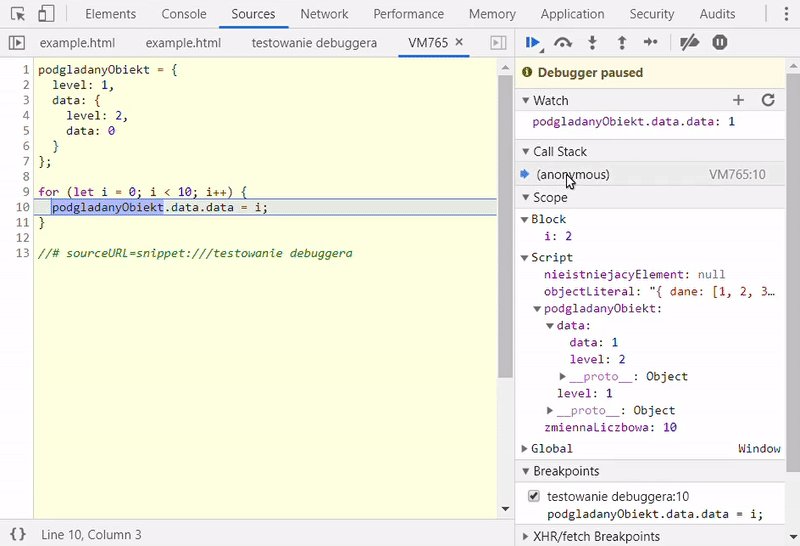
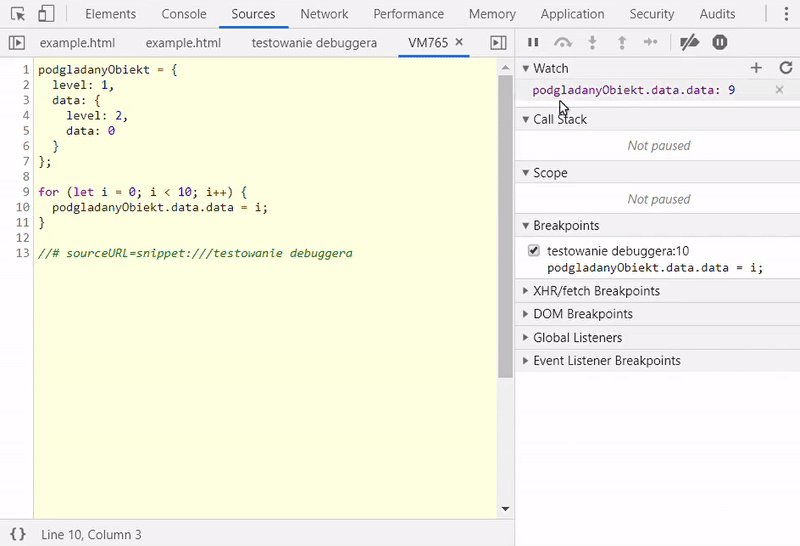
Debugger w akcji

Co debugger umie?
- Przerywanie wykonania kodu w dowolnym momencie
- Podświetlenie kodu, który jest w danej chwili wykonywany
- Śledzenie wartości zmiennych
- Sprawdzanie zakresów zmiennych
- Sprawdzanie stosu wywołań
- Podglądanie funkcji obsługujących zdarzenia
- ...
Czas na praktykę!

Pobierz paczkę z przykładową appką. Po rozpakowaniu sprawdź, czy działa ;-)
Ups...

Pamiętasz, że w komunikaty o błędach można klikać? Zrób to teraz i zobacz, gdzie zostaniesz przeniesiona!
Zakładka "Sources"
Trafiłaś ponownie do zakładki z debuggerem. Linia powodująca błąd jest podkreślona na czerwono.
Załóż na tej linii breakpoint i przeładuj stronę. Co się wydarzyło?
Okazuje się, że zmienna nav ma wartość null. To chyba nie jest dobrze. Ona powinna zawierać coś innego - tworzona jest takim kodem:
let nav = document.querySelector('nav > ul');
Przy pomocy document.querySelector można znajdować elementy strony w drzewie dokumentu. Ta zmienna powinna zawierać jakiś element.
Czy to możliwe, że w momencie wykonania kodu JS poszukiwany element po prostu jeszcze nie istnieje? Jeżeli rzeczywiście tak jest, jak można sobie z tym poradzić?
Zajrzyj do pliku index.html z paczki z zadaniem. Zwróć uwagę, w którym miejscu wczytywane są skrypty. Spróbuj przenieść je w inne miejsce dokumentu i sprawdź, co się będzie działo.
Przeniesienie elementu <script src="gallery.js></script> na koniec dokumentu, tuż przed tag zamykający </body>, rozwiązało problem!

Znajdź inne błędy w przykładzie i postaraj się je samodzielnie naprawić. Nie martw się, jeśli Ci nie idzie - nasi trenerzy chętnie pomogą!
Zrobione!

Podsumowanie
Podstawowym narzędziem do tropienia błędów są narzędzia deweloperskie w przeglądarce.
Narzędzia zapewniają dużo informacji o napotkanych błędach oraz oferują pomoc w ich rozwiązaniu.
Nawet jeśli w konsoli nie widać błędu, to nie znaczy, że wszystko działa poprawnie ;-)
Wniosek: nie bój się popełniać błędów - teraz już będziesz umiała je naprawić! ;-)
To już wszystko, co przygotowaliśmy na dzisiaj. Dzięki za wspólnie spędzony czas i do zobaczenia!
 Ta prezentacja jest dostępna na
;
licencji Creative Commons Uznanie autorstwa-Użycie niekomercyjne-Na tych
samych warunkach 3.0 Polska
.
Ta prezentacja jest dostępna na
;
licencji Creative Commons Uznanie autorstwa-Użycie niekomercyjne-Na tych
samych warunkach 3.0 Polska
.