3. Браузерна консоль
На початку твого знайомства з JavaScript варто потоваришувати з консоллю браузера. Це місце, де ти можеш швидко протестувати свій код, а також знайти інформацію про помилки, що виникли. У браузері Chrome консоль відкривається поєднанням клавіш Ctrl+Shift+J, у Firefox - Ctrl+Shift+K. У обох браузерах працює також клавіша F12 ;) Крім того, ти можеш натиснути правою кнопкою миші в будь-якому місці відкритої сторінки, вибрати “Explore”/”Inspect”, а потім перейти з вкладки “Console”, коли відкриються інструменти розробника.

Введи console.log('Hello World!'); і натисни Enter. Твоє повідомлення має з’явитися внизу. Тепер введи console.log(33+5);
Ти щойно виконала свої перші операції на JavaScript!
Те, що ти введеш безпосередньо з консолі (з браузера), не буде збережено. Однак це дуже корисно, коли ми хочемо перевірити деякі значення, наприклад, змінних. Якщо ми хочемо, щоб щось постійно відображалося в консолі, нам доведеться ввести код у наш JavaScript-файл, а потім перевірити його в консолі. Консоль є дуже важливим інструментом при роботі з кодом. Саме там ми перевіримо, чи правильно ми присвоїли значення змінним, чи добре працюють наші функції тощо. Але спочатку — зміст сторінки!
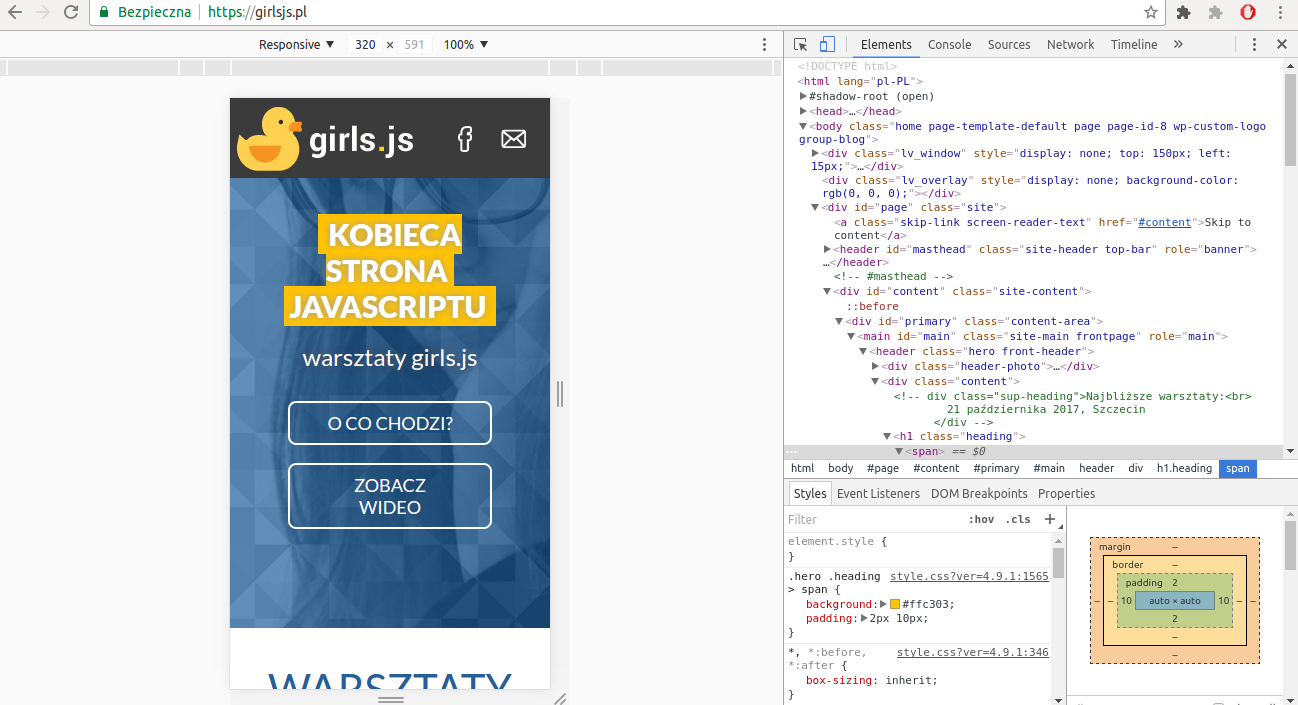
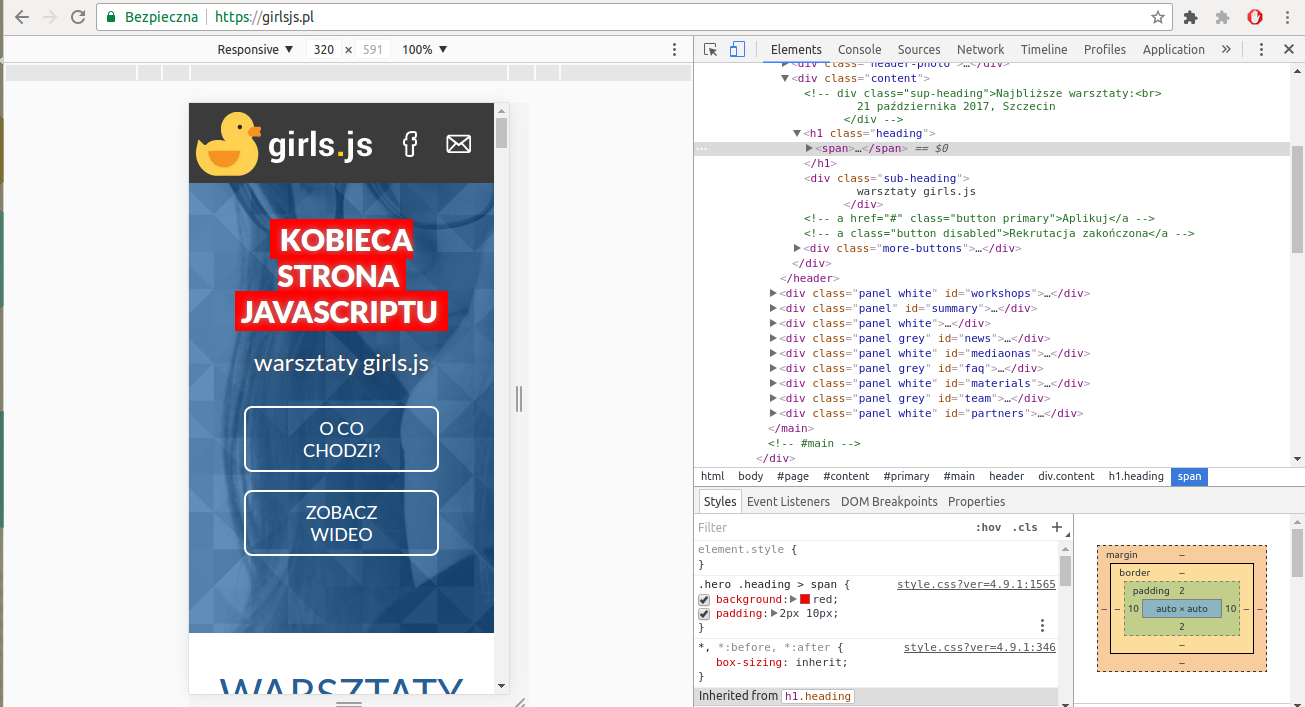
Перейдемо на вкладку “Елементи” (“Elements”) . Тут ви можете побачити всю структуру вашої сторінки, тобто весь її HTML і CSS код. HTML відповідає за каркас нашої сторінки, тобто він вказує браузеру, які елементи включити на сторінку (наприклад, заголовки, зображення, блоки тексту). CSS, з іншого боку, відповідає за зовнішній вигляд елементів; саме правила CSS вказують браузеру, наприклад, якого кольору повинен бути заголовок.

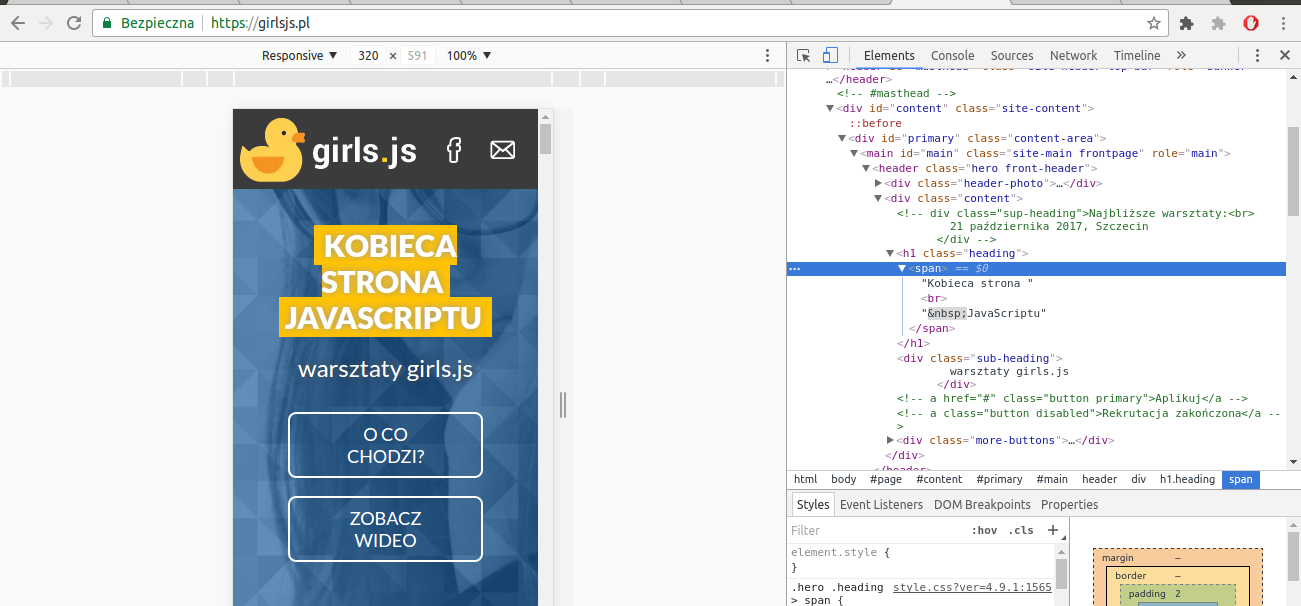
Натисни правою кнопкою миші на будь-якому елементі сторінки і вибери “Дослідити”. Тепер ти можеш легко знайти його в структурі сторінки. Коли ти наведеш курсор на фрагмент HTML-коду, елемент, за який відповідає цей фрагмент коду, буде виділено. Це дозволяє легко побачити, який код відповідає за вибрані елементи.

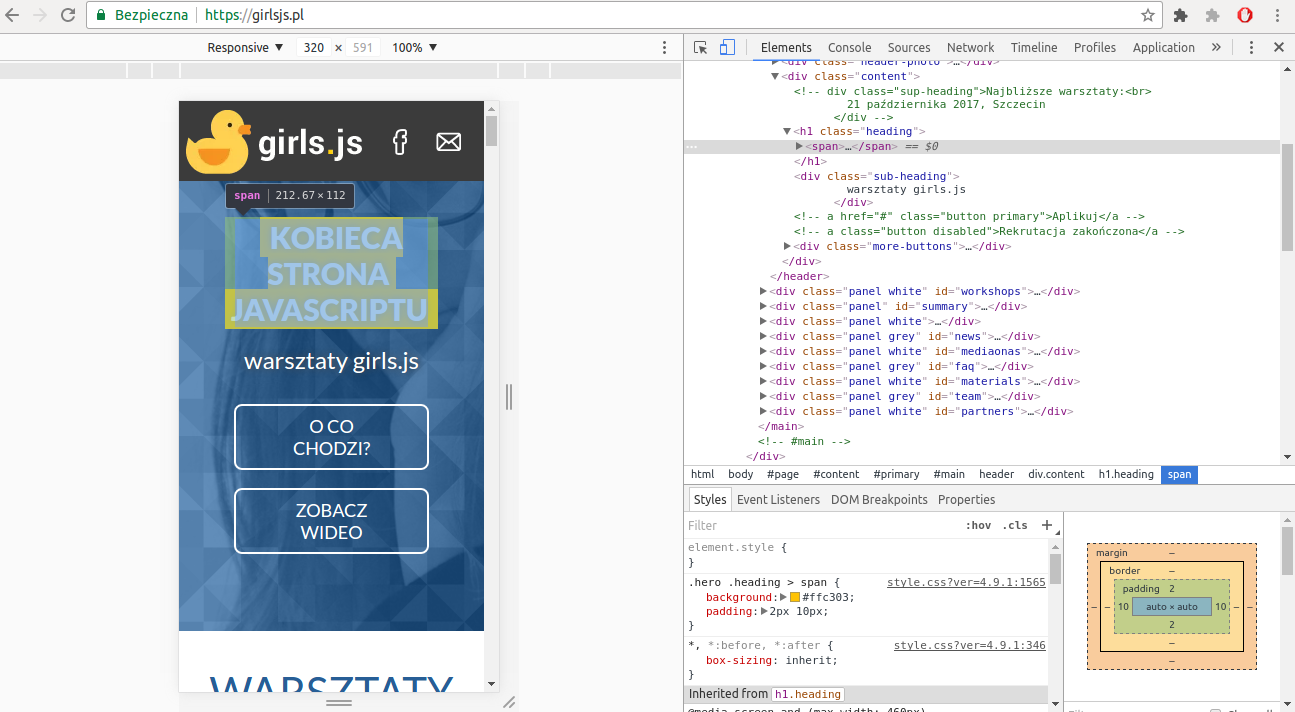
Тут ти також знайдеш вкладку “Стилі” (“Styles”), де зможеш побачити всі стилі елемента, які щойно виділили.

Наприклад: текст KOBIECA STRONA JAVASCRIPTU, який ми вибрали, має стиль:
background: #ffc303;
padding: 2px 10px;
Давайте змінимо значення background na red;.

Тло нашого тексту змінило колір! Варто зазначити, що ці зміни не зберігаються назавжди. Якщо ми перезавантажимо браузер, зміна кольору зникне. Такі зміни безпосередньо в браузері використовуються для того, щоб побачити, як би виглядала наша сторінка, якби вона мала задані стилі CSS. Для того, щоб наш хедер завжди мав червоний фон, нам потрібно було б внести зміни у файл з кодом.