Zadanie 1
Pobierz paczkę z kodem źródłowym: LINK - cookies.zip
W razie problemów z pobieraniem https://github.com/girlsjs/cookies/blob/main/download/cookies.zip kliknij “View as raw”
Po wypakowaniu znajdziesz w głównym folderze kilka plików.
Nas w tej chwili interesuje webstorage.html.
👉 Uruchom swój własny serwer
- otwórz Visual Studio Code
- otwórz folder z pobranym kodem źródłowym
- upewnij się, że masz dodaną i aktywowaną wtyczkę do VSC - Live Server
- wejdź w plik
webstorage.html> klinij prawym przyciskiem myszki i wybierz “Otwórz za pomocą Live Server”
👉 Na razie bez zaglądania do kodu
-
Otwarta strona
webstorage.htmlzawiera prosty formularz, za pomocą którego możemy zmieniać kolor tła i tekstu. Sprawdźmy przez chwilę, jak to działa. -
Są tu również dwa przyciski, które nic nie robią (na razie). Otwórzmy plik
webstorage.htmlw swoim ulubionym edytorze i popatrzmy przez chwilę na kod.
👉 Pierwsze zadanie
Celem naszego pierwszego zadania będzie zapisanie po naciśnięciu przycisku Save aktualnie ustawionych kolorów w localStorage i sessionStorage
- Kolor tła zapiszmy w
localStorage. - Kolor tekstu zapiszmy w
sessionStorage.
👉 Jak się do tego zabrać?
- Pobierz aktualny kolor tła.
- Zapisz wartość w
localStorage. - Pobierz aktualny kolor tekstu.
- Zapisz wartość w
sessionStorage.
To nie było trudne, tylko skąd wziąć aktualne wartości kolorów?
Spróbujmy napisać funkcję w js saveColors(), która realizuje pierwsze zadanie!
Czy możemy wykorzystać istniejący już kod? 🤔
Gotowe?
Wyszło nam pewnie coś takiego:
function saveColors() {
const currentBgColor = document.body.style.backgroundColor;
const currentColor = document.body.style.color;
localStorage.setItem("backgroundColor", currentBgColor.toString());
sessionStorage.setItem("color", currentColor.toString());
}
Teraz zastanówmy się co zrobić, żeby kliknięcie w przycisk uruchomiło naszą funkcję?
document
.querySelector('#save')
.addEventListener('click', saveColors);
No dobrze, ale jak właściwie sprawdzić, czy coś się wydarzyło?
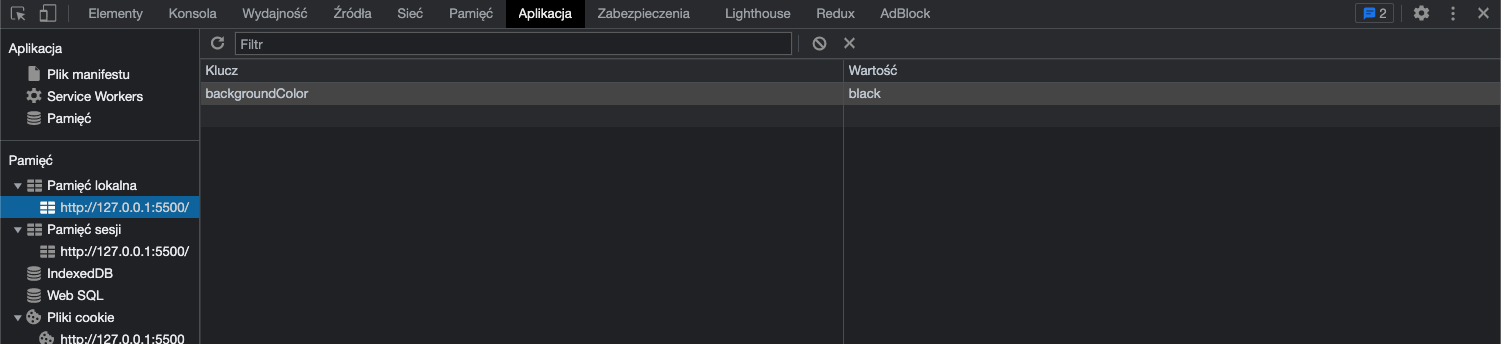
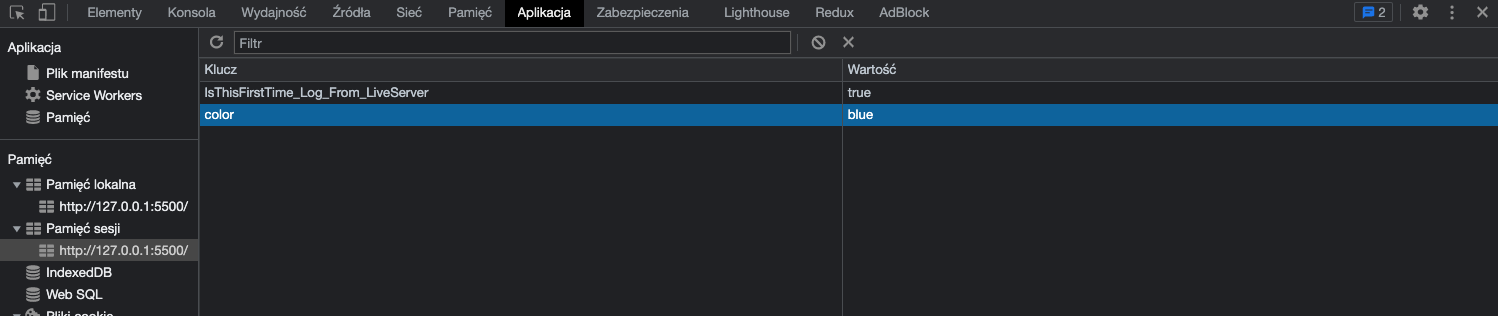
Otwórzmy narzędzia programisty i zajrzyjmy do zakładki Aplikacja
 localStorage
localStorage
 sessionStorage
sessionStorage